
HELLO, I AM
Sakib Hossain
I’m Sakib, a Frontend Developer with 4 years of experience, including 2 years of job experience as a professional Frontend developer. I specialize in building performant and scalable web applications using React, Next.js, TypeScript, and Tailwind CSS.
I focus on writing clean, maintainable code with attention to performance, accessibility, and UI/UX. I'm experienced in building web applications from scratch — including complex state management, responsive design, and seamless integration with APIs and modern backend services.
TECH STACK

Junior Frontend Developer
Jun 2021 - Feb 2022 · 9 mos
I started my first role at this company as a Junior Frontend Developer, where I contributed to two major projects—an admin panel built with React and an e-commerce website developed using Next.js. During this time, I gained valuable hands-on experience and built a strong foundation in modern Frontend development.
JOB EXPERIENCE

Frontend Developer
Oct 2022 - Nov 2023 · 1 yr 2 mos
I began my first remote role at this company as a Frontend Developer, contributing to two projects—an admin panel built with React and the Hubbers website using React & later migrated to Next.js. Gained strong expertise in Frontend development, integrated OpenAI's GPT-4 API, & helped me grow in key areas such as team collaboration, communication & work management.
PROJECTS




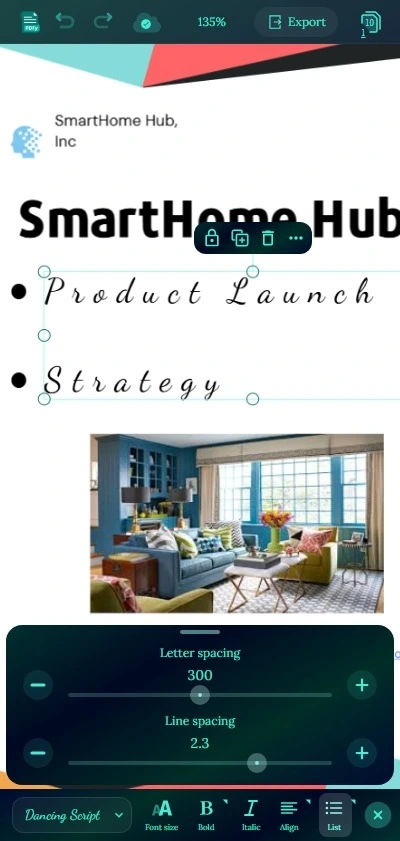
PDFy is a feature-rich PDF editor built with Next.js. It leverages Mozilla’s PDF.js to parse PDF data, Fabric.js for canvas-based editing, and PDFKit to generate the final PDF. This is a personal project and is currently in development.
👨💻 My Role
As the sole developer, I handled the entire lifecycle—from ideation to production.
- Architecture design
- UI/UX design
- Frontend development
- Backend development
- Built Android TWA
- Performance optimization
- Testing & Deployment
🌟 Key Features
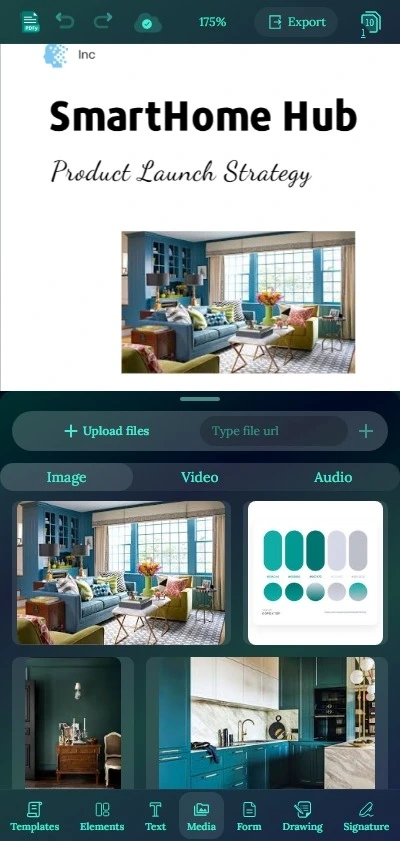
PDFy supports advanced editing capabilities—text, image, vector, form, drawing, and more.
- Create PDFs from templates or from scratch
- Page editing: background color, transparency
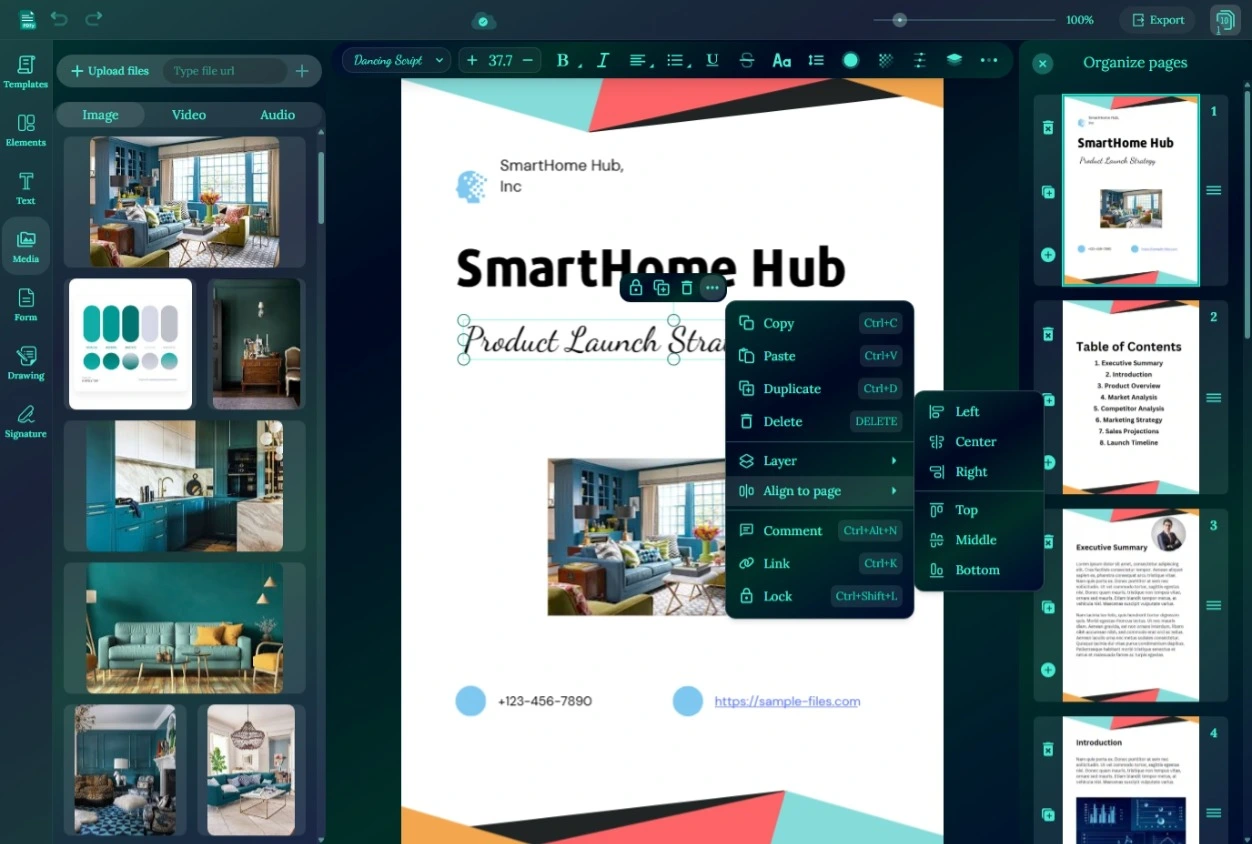
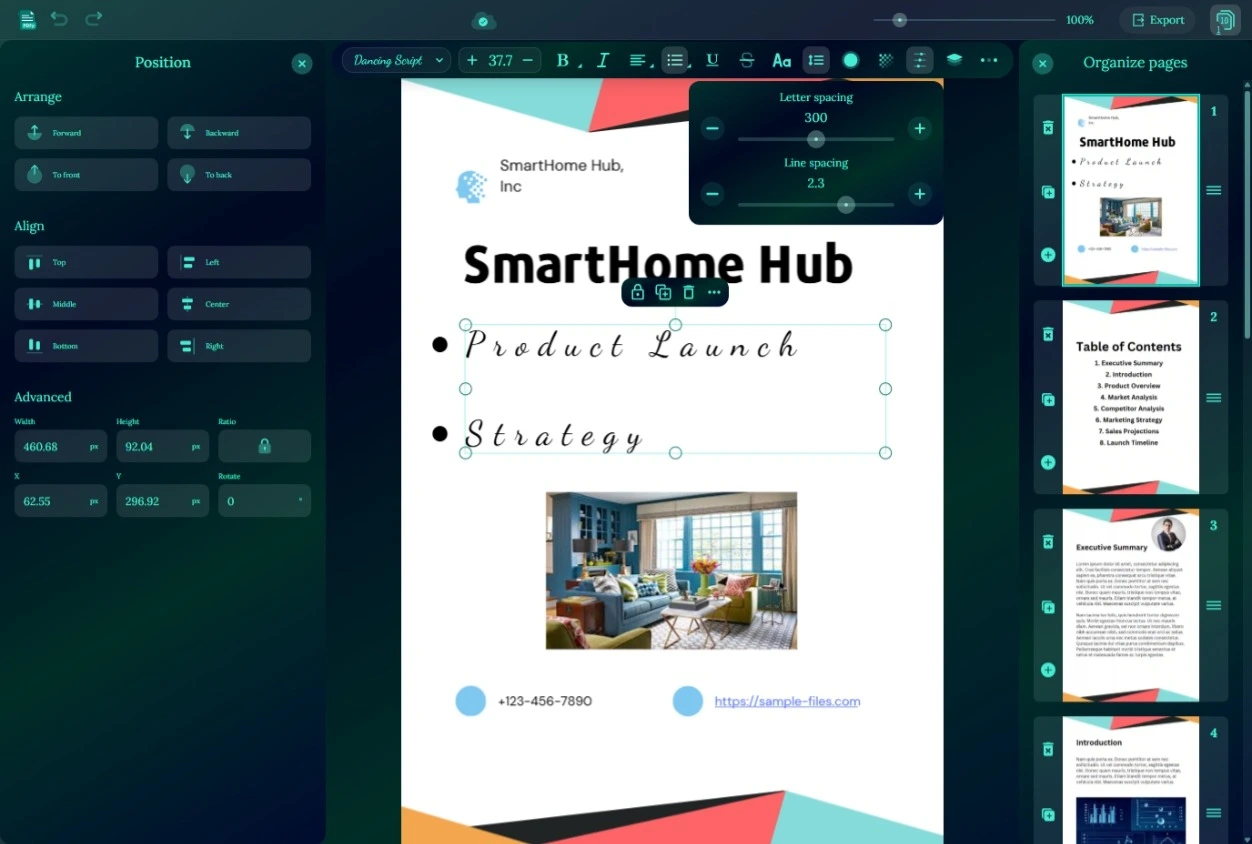
- Add/Edit: Text, Image, Video, Audio, Vector, Forms, Drawings, Signature
- Organize pages: Add, Duplicate, Delete, Reorder
- Undo/Redo support
- Real-time sync
- Export as PDF
🛠️ Tech Stack
I prioritized native web technologies, adopting modern libraries only where necessary to maintain performance, accessibility, and scalability.
- Next.js (App Router) as full-stack
- Mongoose (MongoDB) for database
- Tailwind CSS for styling
- PDF.js for extracting PDF data
- Fabric.js for editing PDF
- PDFKit for exporting PDF
- AWS S3 bucket for media uploads
- NextAuth.js for user sign-in
- Vercel for deployment
🎓 What I Learned
This project taught me a lot—especially good understanding of PDF specification, canvas rendering, and modern web capabilities.
- In-depth understanding of the PDF spec
- Advanced customization with PDF.js & Fabric.js
- Advanced HTML Canvas manipulation
- Used native web features like Popover, CSS Anchor Positioning, etc.
🧠 Challenges & Solutions
I tackled major technical challenges in PDF parsing, canvas integration, and PDF export.
Parsing PDF
PDFs don’t provide structured data directly. I explored PDF.js deeply, customized it to extract structured data aligned with Fabric.js rendering.
Mapping PDF objects to Fabric.js canvas
I extended Fabric classes and built custom handlers to make PDF objects align with Fabric.js ecosystem.
Exporting Fabric canvas to PDF
Converting canvas data to PDF required mapping transformations, fonts, gradients, pattern, vector styles, etc to match PDFKit’s rendering model.
Dynamic UI management
The editor page requires a highly dynamic UI to support numerous tools. Leveraging HTML popovers and CSS anchor positioning enables smooth and efficient management of these interactions.



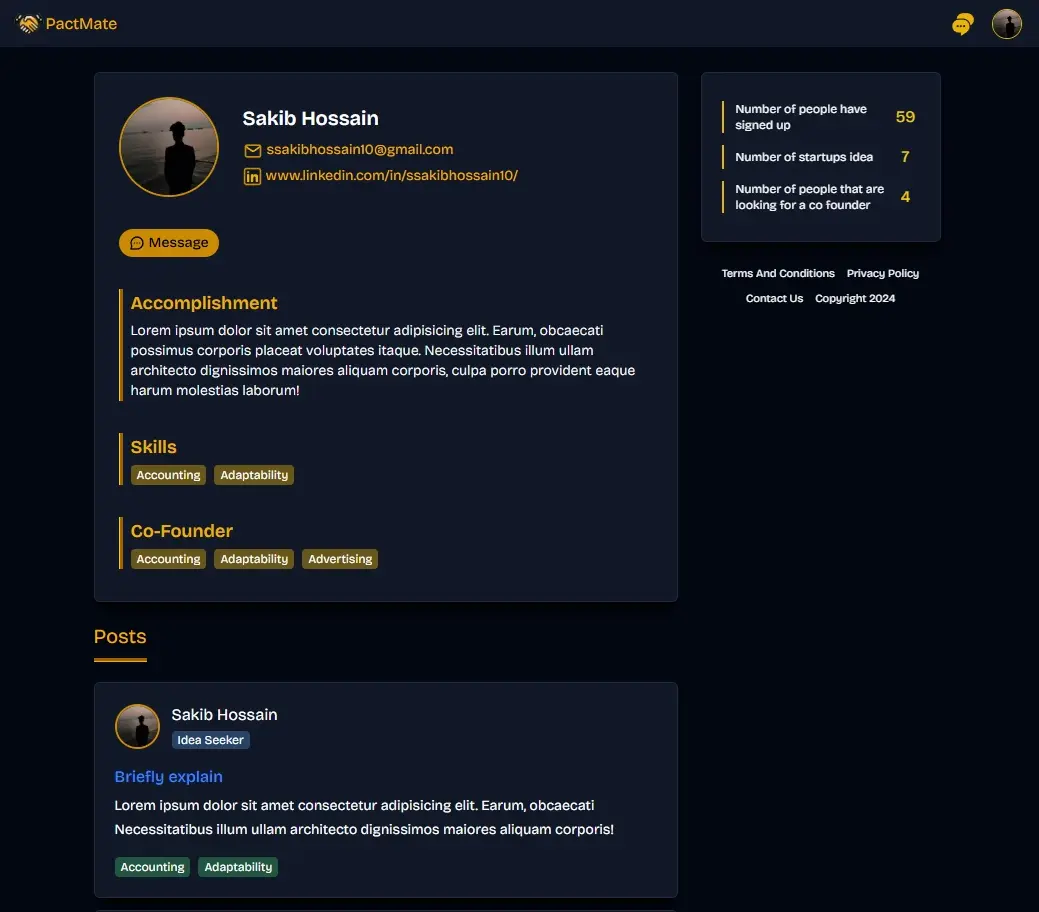
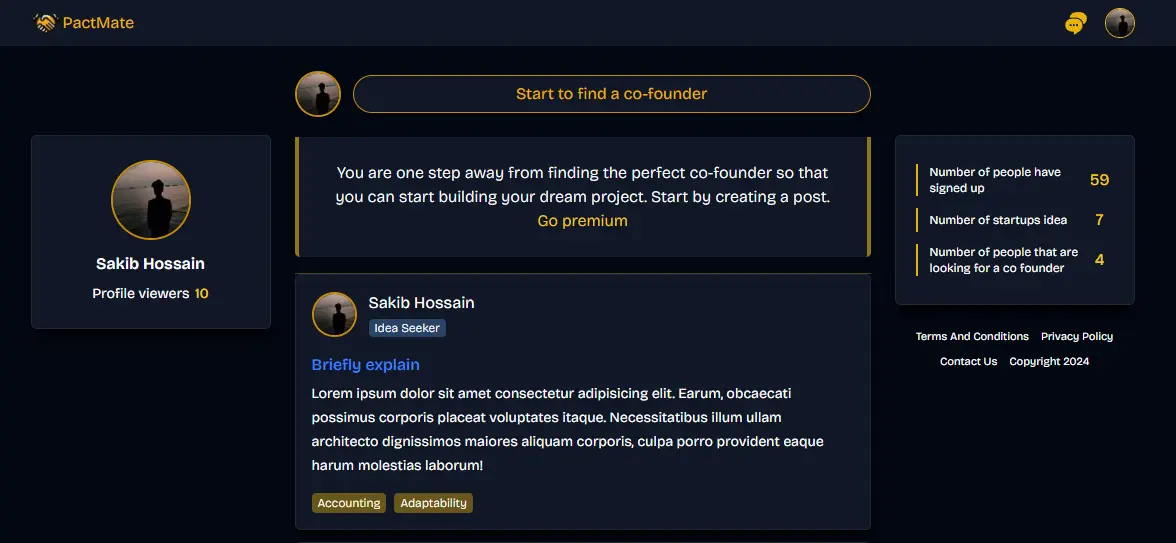
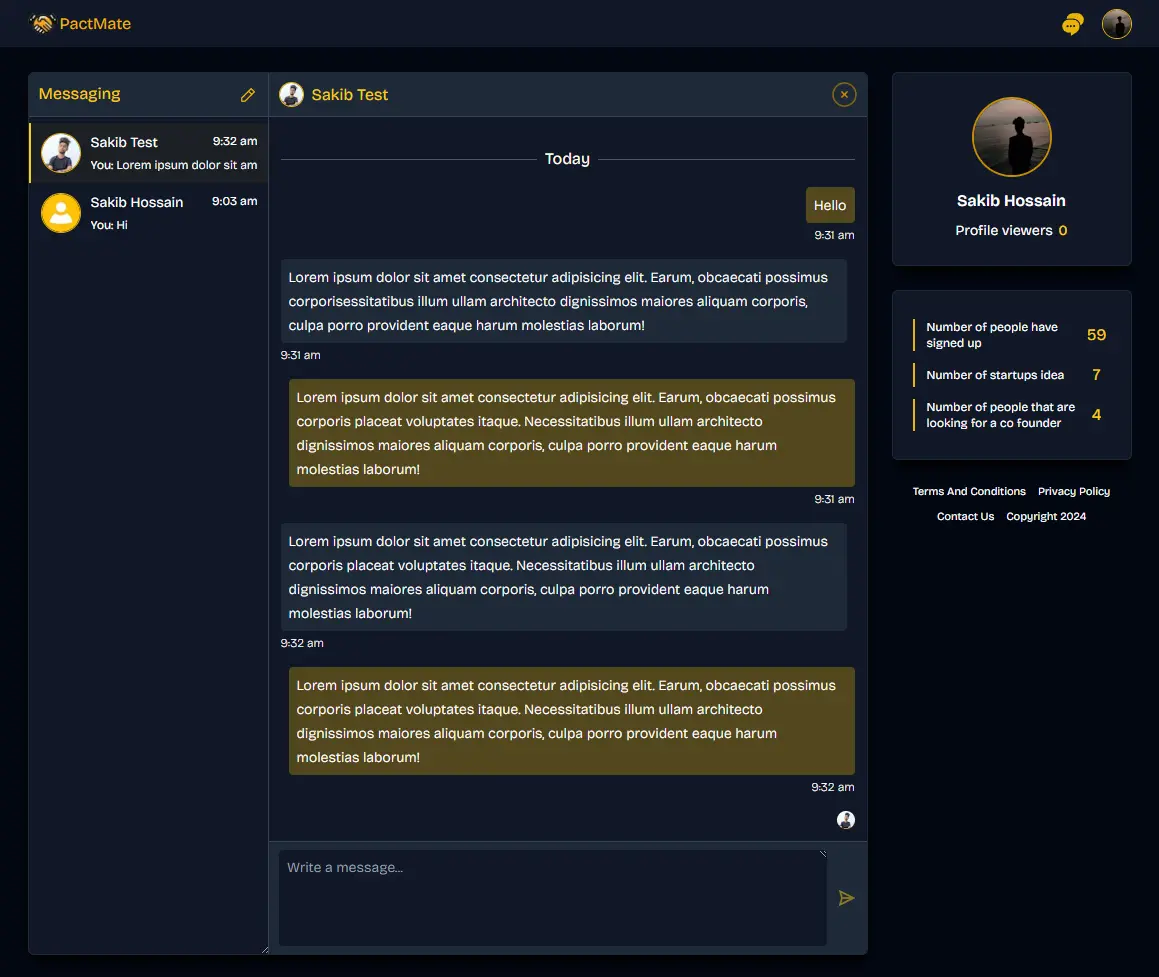
I built this project for one of my clients, marking the beginning of my full-stack journey. I handled everything from scratch—UI design, API development, authentication, real-time messaging, payment integration, testing, and deployment—based on client-provided documentation and references.
👨💻 My Role
My role was to turn the client’s idea into a fully functional application—handling UI design, full-stack development, testing, and deploying a production-ready application.
- UX/UI design
- Frontend development
- Backend API development
- Real-time messaging with Socket.IO
- Authentication management
- Payment integration
- Testing & Deployment
🌟 Key Features
Core functionalities I implemented while building Pactmate from scratch:
- Email-based authentication with verification code
- User authentication management using JWT
- Real-time 1:1 messaging using Socket.IO
- Media stores handled through AWS S3 bucket
- Payment processing integrated with Stripe
- Sending emails through Resend
- Weekly emails automated via Vercel Cron Jobs
🛠️ Tech Stack
This project was built with modern tools and libraries to ensure performance, scalability & a smooth user experience.
- Next.js (App Router) for frontend & APIs
- Tailwind CSS for styling
- Socket.IO for real-time messaging
- Mongoose (MongoDB) for database
- Jsonwebtoken & Bcrypt for authentication
- Stripe for payments
- AWS S3 bucket for media uploads
- Resend for sending emails
- Vercel for deployment & corn job
🎓 What I Learned
This project taught me a lot—especially foundational skills in UI design and backend development.
- UX/UI design
- Backend API development
- Authentication management
- Database design & hands-on experience with Mongoose(MongoDB)
- Real-time messaging using Socket.IO
- Stripe payment integration
🧠 Challenges & Solutions
As my first full-stack project, I faced several challenges—particularly around backend development, authentication, real-time messaging, and handling Next.js caching. I tackled them through deep dives into documentation, hands-on debugging, and continuous learning.
UX/UI Designing
As I’m not a designer, this part was new to me. I learned the fundamentals of UI/UX and designed pages inspired by modern design patterns and references.
Payment Free Trial Implementation
Stripe doesn’t offer built-in free trial support, so I implemented it using 100% off promo codes with the “Eligible for first-time order only” option to ensure it applied exclusively to new users.
Next.js Caching Strategy
Caching in Next.js 14 had some inconsistencies. I explored different strategies and primarily relied on data caching based on the project’s needs.
Socket.IO Server Deployment
Since Vercel Functions don’t support WebSocket servers, I created a separate Express-based Socket.IO server and deployed it independently.



